Как да направите фон в html?

За да създадете уебсайт, важен въпросе как да направите фон в html. Тази процедура включва използването на определени етикети - кодови думи и букви. Благодарение на тях можете да поставите различен фон, да го направите монофоничен - запълнете или поставете на заден план всяка картина. Такива действия са много полезни за всички литератори и за тези, които са решили да "обличат" сайтовете си сами.
Осъществяване на фона
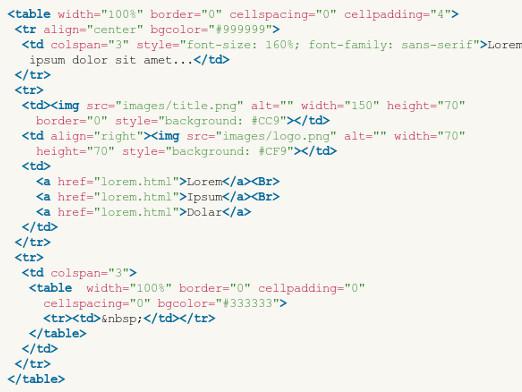
Преди да можете да направите фон на html сайт, трябва да отворите HTML кода в текстов редактор. Трябва да се помни, че маркерите на страницата се поставят вертикално. След това между етикетите <Главата> ... </ head>, трябва да поставите маркер <Стил> ... </ style> - тези етикети са необходими, за да се изясни стила на елементите на тази уеб страница. На място от три точки е необходимо да се предпише - тяло {background:}, Това е параметърът, чрез който можете да зададете различни стилове за фон на страницата. Можете да направите операцията за настройка на цветовете по два начина. първо:
тяло {background: # 000000} - Фонът на страницата трябва да стане черен.
Този метод е подходящ и за настройка ицвят и фон на картината. Това е след двоеточие, можете да поставите цветен код или връзка към картина. И можете да използвате метод, който означава само задаване на цвят - определено запълване на страницата. След двоеточие, трябва да зададете така наречения цвят параметър. И след това поставете кода на самия цвят. Този метод е добър, ако го използвате като шаблон. Напишете го и го запишете, а когато е необходимо - задайте цвета, поставете го на страницата.
Можете да поставите вместо монофоничен фон,картина. Ако искате да знаете: в html, как да направите снимка на фон, тогава операциите трябва да направите същото. Пишете маркери, поставете тяло {background: link to picture}. Трябва да помним самата картина, може би навсякъде. И на уебсайта в интернет, но най-добре е да създадете папка в корена на документа. В папката, в която ще бъде съхранена цялата информация за страницата на сайта, трябва да създадете още една - за снимките. Операцията ще изглежда така:
<style> body {background: reference picture} </ style>
Сега снимката, която сте избрали, ще бъде фон на цялата страница на сайта. Надяваме се, че разбирате как да направите фон в html. Просто го изпробвайте и всичко ще свърши!