Как да направите таблица в HTML?

Създаването на интернет сайтове е трудно да си представимбез маси. Таблиците са най-простият начин за точно и точно поставяне на информация на страница. От тук можете да научите как да направите таблица в html, когато трябва да форматирате точно данните или да създадете този шаблон.
Инструкции: как да създадете таблица в html
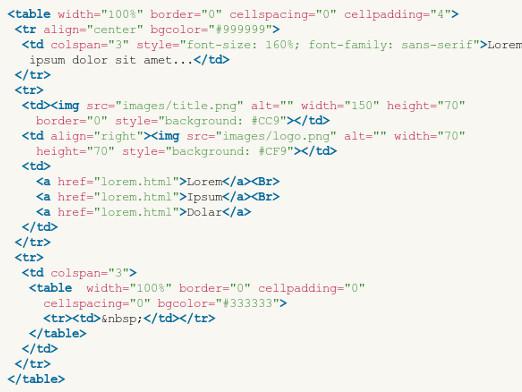
- Добавете таблица към страницата. Това може да стане с помощта на специален етикет. Оформлението и всички данни в таблицата се поставят между тези маркери. Направете оформлението на таблицата. Таблицата съдържа клетки и колони. Първо добавете колоните. Те могат да бъдат създадени с етикети. Добавете клетките в колоните. Бъдете внимателни, защото клетъчният маркер е вграден в етикета на колоната, а маркерът на колоната е в тага за таблицата.
- Ако в таблицата няма име на колона, добаветете в етикети. За да промените външния вид на масата, се прилагат тези атрибути: ширина (настройва ширината на таблицата - можете да задавате процент или пиксели ширината на екрана), BGCOLOR (това е цвета на фона на клетките), фон, на границата - като рамка около масата, когато посочите TD таг , Ако не искате границата около масата, задаване на Гранична = «0».
- Ако не ви харесва разстояниетомежду клетките, променете атрибута cellspacing. За да промените разположението на таблицата в страницата, посочете стойността на атрибута наляво (вляво), подравнете: дясно (дясно), централно (центрирано). Можете също просто да промените постоянното разстояние между съдържанието на клетката и границата на тази клетка. Също така е необходимо в пиксели да се зададе желаната стойност на атрибута cellpadding.
- Можете също така да се приведете в съответствие исъдържанието на тази клетка. За табелката в този случай е необходимо да се предписват следните атрибути: подравняване (хоризонтално разположение на съдържанието в центъра на клетката, вляво, дясно, valign (подравнява текста на клетката вертикално със средата, надолу (долно), нагоре (нагоре).
- За да направите шаблон за сайт с помощта на таблициили да подобрите опциите за персонализиране на дизайна, да приложите CSS. По този начин въпросът за това как да вмъкнете таблица в html не изглежда толкова трудно, така че е много лесно да направите това според тази специална инструкция за потребителите.
Прочетете повече:

Кой е изобретил таблицата за умножение?

Как да създадем таблица в Excel?

Как да преместя таблица в Excel?

Как да нарисуваме маса?

Как да вмъкнете таблица в Word?

Как да направите маса в WordPad?

След това да отворите html?

Как да вмъкнете снимка в html?

Как да направите текст в HTML?

Как да направя справка за картина?